devチームをつくる(1) - GitHub(1)

@motoi_dev
dev チームをつくる(0)
こんにちは!本格的に梅雨入りでしょうか。実は雨はそんなに嫌いじゃない motoi です。はじめましてが終わって一発目の投稿、じめっと書いていきます。
昨年 4 月(正確に言うとコロナの影響で 3 月)に dev チームが発足し、案件に取り組みながらも、並行して dev チームをつくっていく必要がありました。とても大事なミッションです。もちろんチームは生き物ですから、これに終わりはありませんが、今行っているチームの運用方法について紹介していけたらと思います。
(ちなみにタイトルのナンバリングは、時系列とは関係ございません。気分です。)
GitHub 最強
今のところはそう思っています笑。GitHub にも様々な機能があって、僕らが現在主に使っている機能は以下です。
-
Code・ブランチ管理
- ほとんどのソースコードをプライベートリポジトリで管理しています。
-
Issues・Pull Requests(PRs)・Projects
- Issue を作成し、ブランチを切って、PR を作成する。よくある使い方です。
- Project で進捗状況を可視化しています。オートメーション機能も使っています。
-
Actions
- JS のフレームワークを使うことも多く、ビルドからホスティングまで Actions で行っています。
-
Firebase × GitHub のプレビューチャンネル
- PR 作成時、ビルドが成功するとランダムな URL が生成されます。この URL で UIUX を確認できるので大変重宝しています。
-
Wiki(廃止)
- 一時期使っていましたがやめました。
-
Discussions(ペンディング)
- イマイチ使い所がわからずペンディング。
上から順に説明していきます。今回はブランチ管理についてです。
ブランチ管理
基本的にすべてのリポジトリが以下のレギュレーションを準拠しています。
- リポジトリを作成した管理者は初めに
masterブランチ、developmentブランチを作成する。必要な場合は、stagingブランチも切る。 - 初めてリポジトリに参加したメンバーは
masterブランチをクローンする。 - 作業をするときは、必ず Issue を立てて、
(IssueのType名)/#(Issue番号)_(内容が端的に分かる英単語)ブランチをmasterブランチから切ってそこで作業をする。ex.)feature/#12selectplayer (Issue の Type 名については後述) developmentブランチは好きにマージしてよい。- 上記ブランチでの開発が終われば、
masterブランチあるいはstagingブランチに PR を送信する。 - Reviewer は Firebase が発行するプレビューチャンネルを活用し、コードのみならず UIUX のチェックも行う。(めちゃくちゃ便利!設定方法含めて記事にします)
- 問題なければマージする。
- マージ先が
stagingブランチだった場合は、Staging 環境で Reviewer がチェックをし問題なければmasterブランチにマージする。
基本的にはみなさんがよくやられている方法と同じかなーって思ってます。
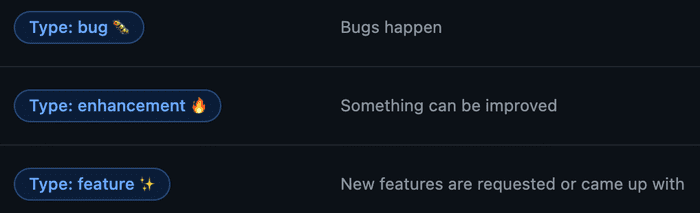
Issue の Type 名は、Issue の Label が入ります。次の記事で詳しくは紹介しますが、Label の中に以下の画像の 3 つを用意していて、Issue には必ずどれかひとつを付与することになっています。付与された Label 名に基づいてブランチ名を決めます。

Next Dev’s HINT…
本当はこの記事の中に Issue や PR、Project の使い方も書きたかったのですが、少しボリューミーになりそうで次回に回しました。ではまた!